先通通丟進去就好,後面再想辦法
- AWS S3 是一個 Object Storage 的服務,可以把檔案丟進去,並透過網址存取
- 什麼都可以丟,但是要注意檔案大小與數量,以及存取頻率,這些都會影響每月計算的費用
建立 S3 bucket 當作網站的儲存空間
- S3 bucket 有 host static website 的功能,可以直接把網站的"檔案"丟進去,並透過"網址"存取
- 最終,這裡的"檔案"會是之後使用 Hugo 產生的靜態網站檔案,而"網址"則是在 Route53 購買的網域名稱加上路徑
該怎麼做
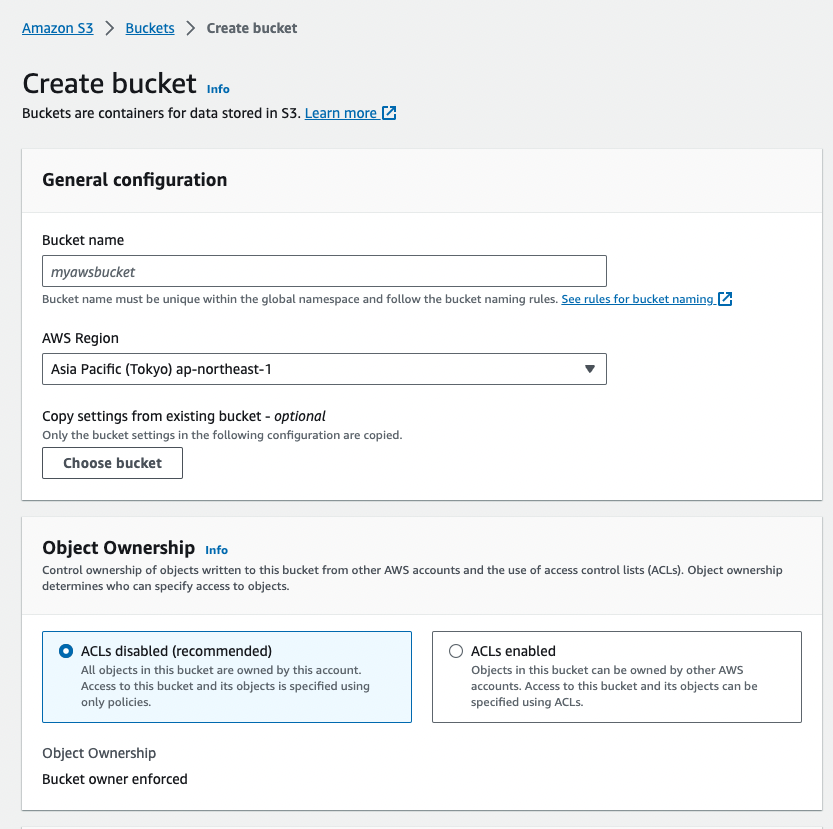
- 建立 S3 bucket,幫它取個名字並選擇地區,記住 S3 的命名是 global unique 的,而地區則是影響存取速度與費用的因素,建議選靠近的,例如 Tokyo (ap-northeast-1)

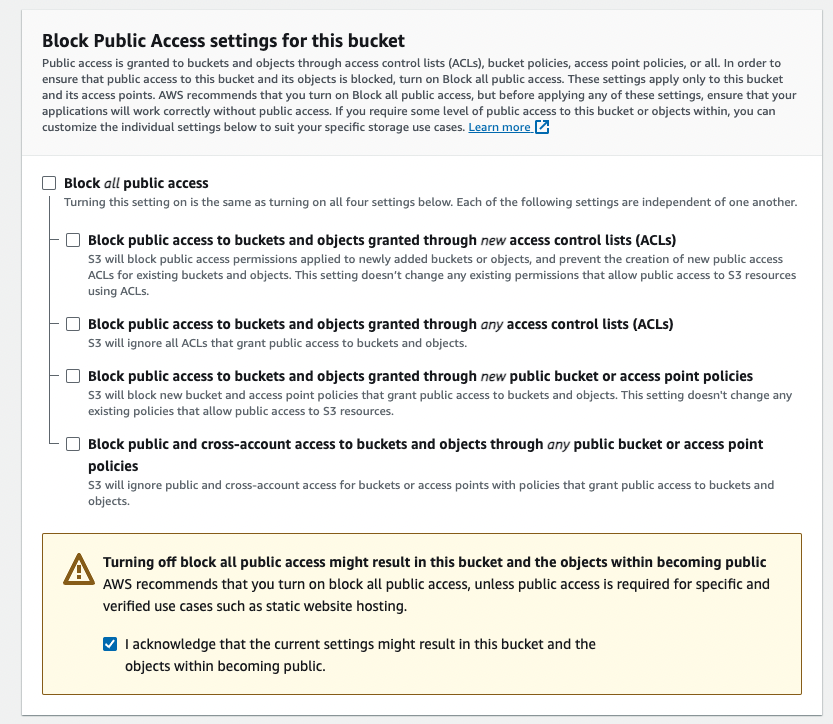
- 因為是作為網站檔案空間,需要讓外部存取,所以"現階段"先把 Block all public access 關掉,並勾選 I acknowledge the bucket will be public (之後掛載 CDN 後再關掉,改成限定 CDN 存取)

- Bucket Versioning 也先關掉,有需要再設定,不然都是可能多花錢錢的功能
先來個 pseudo website 吧
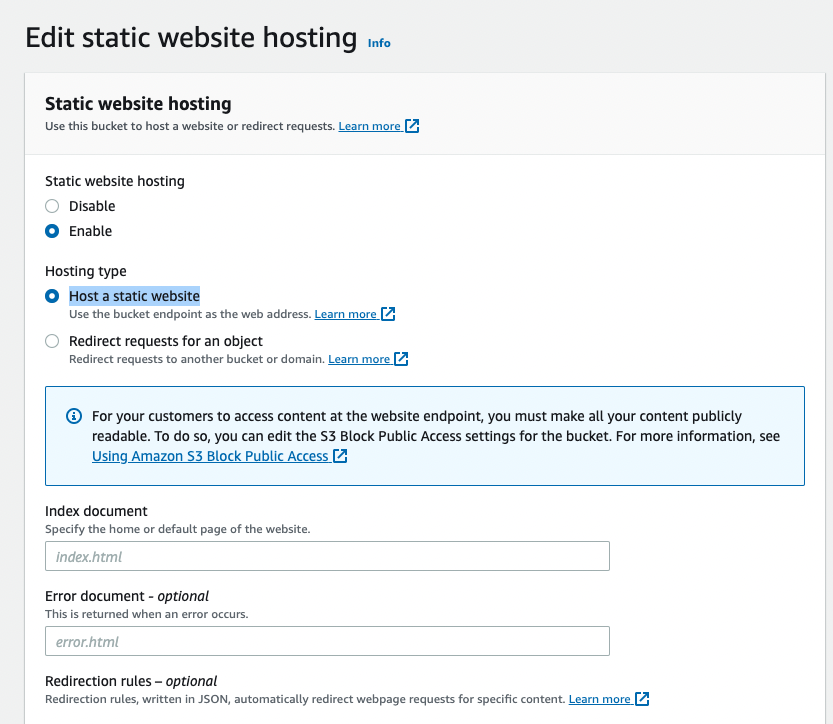
- 進入 S3 bucket 後,點擊 Properties/ Static website hosting,編輯 enable,並選擇 Host a static website

- index document 欄位代表的是當使用者輸入"網址"時,這裡的網址是指 S3 bucket 的公開網址,尚未與 Route53 的 Domain 作關聯
- 請隨意填寫一個 index.html 作為測試首頁,例如
|
|
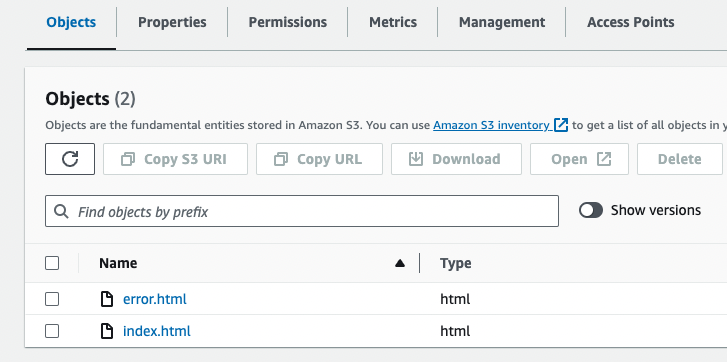
並拖曳到 S3 bucket 中,並點擊 Upload,上傳的檔案名稱需要與 index document 欄位相同

- 回到 Bucket 的 object 頁面,再度拉到最下方的 Static website hosting,可以看到 Endpoint,這個網址就是 S3 bucket 的公開網址,可以直接點擊存取

- 順利的話,就可以看到剛剛上傳的 index.html 啦!不順利的話,請重頭檢查一次
其他延伸
- S3 是個穩定高可用的服務,可以想像是一個無限大的雲端硬碟(單一檔案有 5TB 的上限),只是缺少操作介面,需要透過 AWS console 或 API 來操作
- S3 可以設定 Lifecycle 來管理檔案的生命週期,例如 30 天後自動刪除,或是 90 天後自動轉移到 Glacier(低成本的長期儲存服務)
- 如果上傳大檔案到 S3 過程 multipart upload 失敗了,會有在 console 介面上找不到 object,但 Bucket 的 total size 依然會變大的鬼故事發生,此時 AWS 分分秒秒計算著佔用空建的錢錢,要避免此時的此時,就得設定 Lifecycle 去刪除不必要的 unfinished multipart upload.