跟收拾行李一模一樣,把 Hugo 塞進 S3 Bucket
- 現在已經可以在本機端執行
hugo server預覽 Hugo 網站,也可以用 Markdown 語法新增編輯文章,接下來要把 Hugo 丟到 S3 Bucket 上,讓全世界都可以看到你的網站(但全世界不一定想看…)
該怎麼做
- 還記得 Day 03 建立的 S3 Bucket 嗎? 以 S3 Bucket 作為靜態網站的 host,當時還上傳了一個 pseudo 首頁 index.html,並透過 S3 Bucket 的 Endpoint 看見了簡陋而真摯的頁面
- 請新增一篇貼文
hugo new content posts/my-last-post.md並完成編輯 - 接著在你的 Hugo 網站根目錄中執行
Hugo,此時會產生一個 public 的資料夾 - 在 public 之中有一個 index.html,這就是你的網站首頁,也有 404.html,這是當使用者輸入錯誤網址時,會顯示的頁面

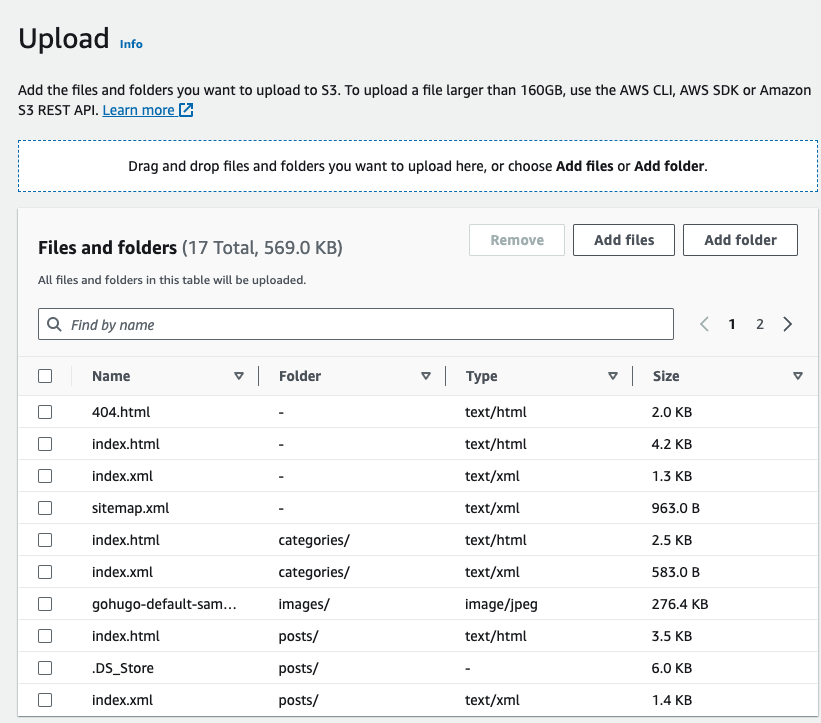
- 接著進入 AWS S3 頁面,把 public 中所有檔案選中並拉到設定為 static website hosting 的 Bucke t 中,並點擊 Upload

- 完成後,再次從 Properties/ Static website hosting 中的 Endpoint 存取網站,就可以看到你的網站囉!
- But, 居然沒有美美的主題!

- 沒關係,我們從頭來過,有捨有得
- 請忍痛把所有上傳的 Objects 選中後,點選 Delete,此時 AWS 有 fool-proof 的機制,會要求你輸入 permanently delete 確認要永久刪除文件
- 回到 Hugo 網站根目錄,會發現有一個
hugo.toml的設定檔,其中baseURL的內容是預設的錯誤內容,請修改為你的 S3 Bucket Endpoint,並重新執行Hugo - 請一定要保留結尾的
/,不要問我如果沒保留會發生什麼 - 再次把 public 中所有檔案選中並拉到 Bucket 中,勇敢的點擊 Upload
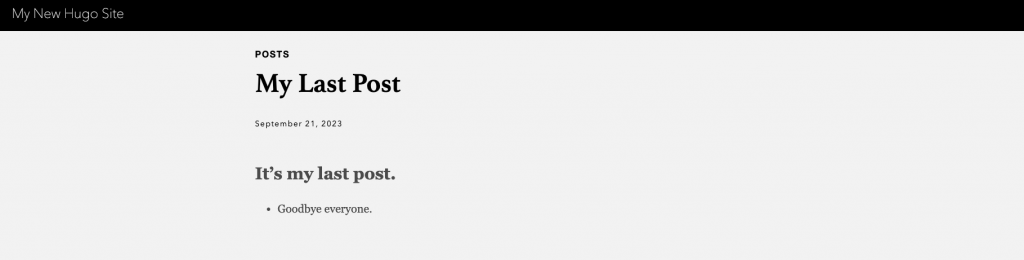
- 這次就是帶有美美主題的網站囉!

其他延伸
- 記得回到 static website hosting 選項,把 error.html 用 Hugo 產生的 404.html 替代
- 其實不用刪除原本上傳失敗的文件,因為相同檔名的文件會覆蓋掉舊的,而且在建立 Bucket 時也選擇關閉了 Versioning ,避免不必要的空間佔用
- S3 中的結構看似有一層一層的資料夾,其實都是一個個的 Object,只是在 Object 名稱中有包含
/而已,例如posts/my-last-post.md,這是一個 Object,而不是一個資料夾,在my-last-post.md之前的都只是前綴而已