看看我!我體內的怪物已經長這麼大了!
- 昨天提到我們在部署後,網頁不會馬上反映出修改的結果,這是因為 CDN 的關係,需要等待一段時間才會更新
- 如果我們的 Domain 是指向 S3 Bucket endpoint,那麼直接的修改都會馬上反應到網頁內容上,但因為我們使用了 CDN 用來加速網頁的反應速度,所以 CDN 所保留的版本不會馬上更新,需要等待到它過期後才會是新的內容
- 第一,我們可以在 CDN 去調整 TTL 的時間。第二,我們也可以強制現在立刻馬上清除快取,讓 CDN 內容即刻過期而重新向 S3 Bucket 拉取內容
該怎麼做
- 看看目前的網站內容
- 新增新的內容並使用 script 部署上去,會發現網站還是沒有更新

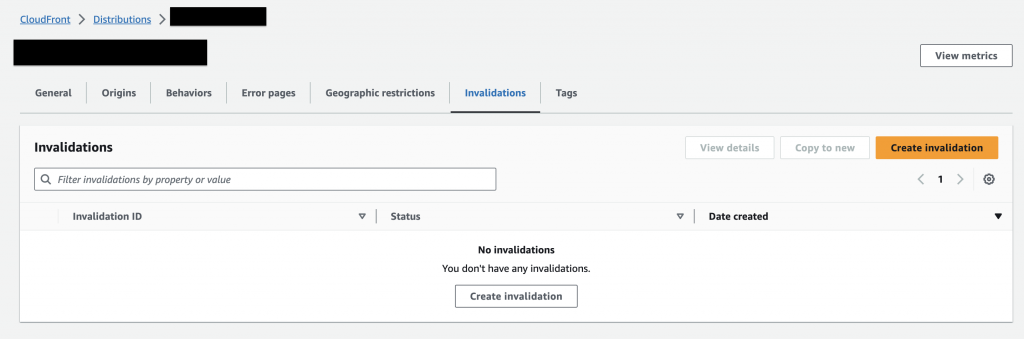
- 進入 Cloudfront Distribution 的設定頁面,點擊 Invalidations/ Create invalidation

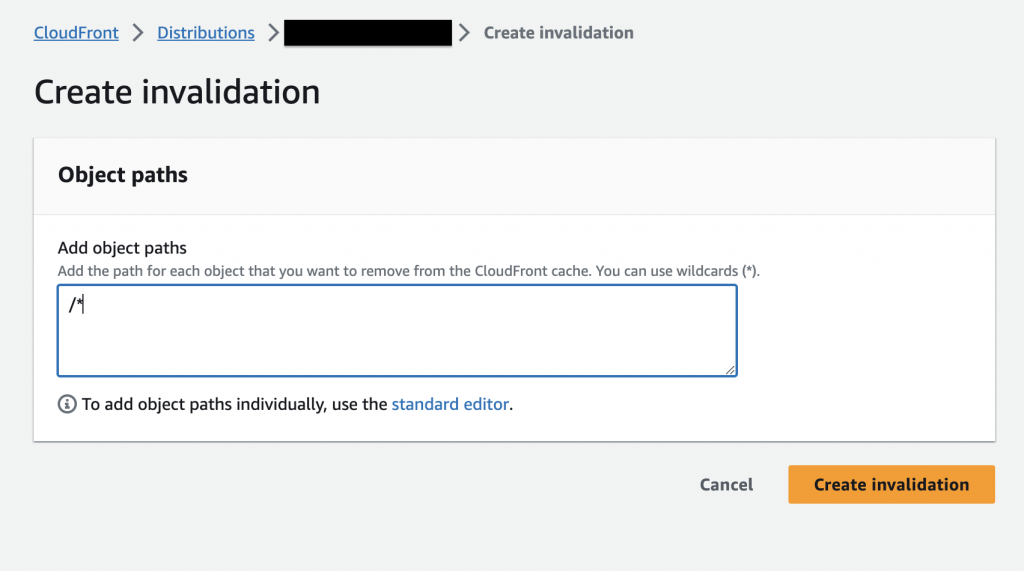
- 在 Add object paths 輸入
/*,這樣就會清除所有的快取內容,當然也可以指定特定的路徑,例如/example/example/example/example/*等等
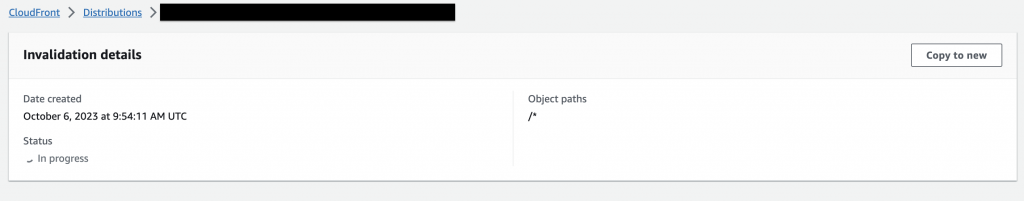
- 按下確認並等待 Invalidation 部署完成

- 重新檢查你的網站,就會看到新的內容囉!

其他延伸
- 不建議每次都進行強制清除快取的動作,這有可能會增加你的 AWS 花費
- 如果不想要每次都登入 AWS console 去操作,可以使用 AWS CLI 進行操作,也會有一樣的效果
|
|
外出取材
- 愛丁堡是個小小的城市,比阿姆斯特丹小,不過靠近市區有幾個不錯的健行路線,非常推薦亞瑟王座,可以俯瞰整個新舊城區
